Wednesday, March 11, 2009
Fill Text with Images in Photoshop
Step 1 Step 6 Your text should now contain the pixels of the photo, but the shape of the text. Step 7 Step 8 Step 9 Step 10 Option-Click (PC: Alt-Click) to duplicate the text and then select the Text tool to change the text to "Surf". Option/Alt-Click again to change the text to "Sea". Position the words as you see below, then select all the text layers in the Layers palette and go to Layer > Merge Layers (or press Cmd-E (PC: Ctrl-E). Step 11
Open a landscape photo with definite color. Avoid something with too much of one solid color in one area, or with the same color as the background of the page you'll eventually be placing the word on. The image below (© iStockphoto.com ) is a good candidate for this technique.
Step 2
Select Photoshop's Text tool and click somewhere in the photo. This will create a new text layer. Type in the text you want the image to show through. If necessary, change the font size to something larger by either selecting the text and changing the size on the Options palette, or by clicking-and-dragging a corner of the text with the Move tool. (Make sure Show Transform Controls is selected up in the Options palette). For manual resizing, hold Shift to maintain proportion, and press Enter to apply changes.
Step 3
Change the typeface to a strong, thick font. I chose Impact.
Step 4
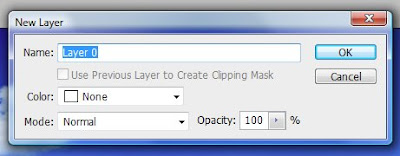
Next, double-click the Background layer to convert it to a normal layer. Name it something -- I've called mine Layer 0 -- and press OK.
Step 5
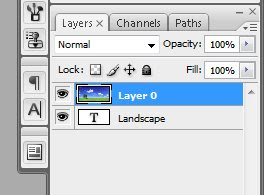
In the Layers palette, click-and-drag Layer 0 above the text layer.
Now click on Landscape layer then (ctrl + right click) on mouse, u can see selected the text. Then click on layer O choose Select-> Inverse (Shift+ Ctrl +I) after that click delete from keyboard.
Select the Move tool and click-and-drag the text layer around the canvas. This lets you place the text so that the best part of the photo shows through.
If you save the file as a JPEG, Photoshop adds a white background. To preserve the transparency, save the file as a transparent GIF. To preview what a background will look like with the text, click Add New Layer on the Layers palette, and click-and-drag the new layer to the bottom. Then, click the Foreground color and select a color for the background, such as white. Press Option-Delete (PC: Alt-Backspace) to fill that layer with the color.
Let's try something slightly different example. For this example, I've used an image by David Freund, © iStockphoto.com.
Now you'll add three text layers separately. Select Photoshop's Text tool, click in the photo, and enter the word "Ocean." Resize the text as desired. 
Double-click the photo layer to make it a normal layer. Click-and-drag the merged text layer below the photo layer. Option-Click (Alt-Click) with the cursor in between the two layers. Add a white layer as you see below, or keep the background transparent.
Labels: Adobe Photoshop, How To








0 comments:
Post a Comment