Wednesday, March 11, 2009
Using GIF and JPEG graphic images in web site design
What is Gif's?
(Graphics Interchange Format)
GIF file can contain the maximum of 256 colors (8 bit) or less, which is good for customizing your graphic files. For example, if you create a GIF image of a red arrow, , you can customize the file to have only two colors, read and white. This means that the file is very very small because its palette contains only two colors. GIF file will yield a higher quality and smaller size image, compared to JPEG, when it is used with computer generated graphics such as icons, logos, buttons, etc.
Example: GIF Format

What is JPEG's?(Joint Photographic Experts Group)
JPEG was built to contain 24-bit (16.7+ million colors) and was developed specifically for photographic-style images. JPEG stores the information of images by keeping track of color changes. The advantage of JPEG is that it can carry a smaller file size than GIF when used in storing photographs and images with a wide variety of shading. But, it will not yield a smaller file when dealing with low color level and details like computer generated graphics.
Example: JPEG Format

GIFs also has some special features such as animation, transparency, and interlacing.
Format GIF
1) Logo
2) Button
3) Animated GIF
4) Transparent
5) Icon
Format JPEG
1) Photos
2) Picture
3) Potret
Read more... 1 comments 10:59 AM Posted by Admin
Labels: Adobe Photoshop, How To
Fill Text with Images in Photoshop
Open a landscape photo with definite color. Avoid something with too much of one solid color in one area, or with the same color as the background of the page you'll eventually be placing the word on. The image below (© iStockphoto.com ) is a good candidate for this technique.

Step 2
Select Photoshop's Text tool and click somewhere in the photo. This will create a new text layer. Type in the text you want the image to show through. If necessary, change the font size to something larger by either selecting the text and changing the size on the Options palette, or by clicking-and-dragging a corner of the text with the Move tool. (Make sure Show Transform Controls is selected up in the Options palette). For manual resizing, hold Shift to maintain proportion, and press Enter to apply changes.

Step 3
Change the typeface to a strong, thick font. I chose Impact.

Step 4
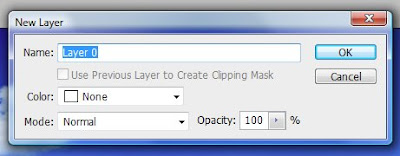
Next, double-click the Background layer to convert it to a normal layer. Name it something -- I've called mine Layer 0 -- and press OK.

Step 5
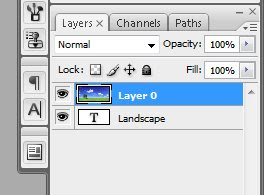
In the Layers palette, click-and-drag Layer 0 above the text layer.

Step 6
Now click on Landscape layer then (ctrl + right click) on mouse, u can see selected the text. Then click on layer O choose Select-> Inverse (Shift+ Ctrl +I) after that click delete from keyboard.
Your text should now contain the pixels of the photo, but the shape of the text.
Step 7
Select the Move tool and click-and-drag the text layer around the canvas. This lets you place the text so that the best part of the photo shows through.
Step 8
If you save the file as a JPEG, Photoshop adds a white background. To preserve the transparency, save the file as a transparent GIF. To preview what a background will look like with the text, click Add New Layer on the Layers palette, and click-and-drag the new layer to the bottom. Then, click the Foreground color and select a color for the background, such as white. Press Option-Delete (PC: Alt-Backspace) to fill that layer with the color.
Step 9
Let's try something slightly different example. For this example, I've used an image by David Freund, © iStockphoto.com.
Step 10
Now you'll add three text layers separately. Select Photoshop's Text tool, click in the photo, and enter the word "Ocean." Resize the text as desired.
Option-Click (PC: Alt-Click) to duplicate the text and then select the Text tool to change the text to "Surf". Option/Alt-Click again to change the text to "Sea". Position the words as you see below, then select all the text layers in the Layers palette and go to Layer > Merge Layers (or press Cmd-E (PC: Ctrl-E).
Step 11
Double-click the photo layer to make it a normal layer. Click-and-drag the merged text layer below the photo layer. Option-Click (Alt-Click) with the cursor in between the two layers. Add a white layer as you see below, or keep the background transparent.
Read more... 0 comments 4:14 AM Posted by Admin
Labels: Adobe Photoshop, How To
Wednesday, March 4, 2009
Trees Promo Brush Pack
 Hi again, today i want to shared photoshop brush with you all, this brush create by Horhew. I tell you what, this brushes are FREE to use.
Hi again, today i want to shared photoshop brush with you all, this brush create by Horhew. I tell you what, this brushes are FREE to use. Infor The Brush
Extreme-quality (average resolution 2000+ pixels) tree brushes for Photoshop 7 and higher. Offering these brushes for free download.
Oh yea, one more thing offering these brushes for sale is strictly forbidden!
This brushes you can use for create Website Design also Advertisement and so on. You like it!
CLICK READ MORE FOR DOWNLOAD
Trees Promo Brush Pack
Read more... 0 comments 10:40 PM Posted by Admin
Labels: Photoshop Brushes
Free Vector Art - Envelope Icon Set
PLEASE CLICK READ MORE FOR DOWNLOAD
Download Free Vector Art - Envelope Icon Set
Download Terms
All free artwork downloads are copyright of respective owners.
Please DO NOT
You many not alter the source files or use the original sources files in order to make money by selling them.
You may not claim any of the files as your own.
You may not upload these files to any stock illustration/photo/resource sites.
Please do not copy our entire post and paste it on your site. You can use quotes or excerpts, but make your post original. Besides copying posts is considered duplicate content by search engines and will eventually hurt your rankings!
Please DO
Feel free to use these images in any of your designs such as in posters, flyers and business cards.
Feel free to use a screen shot or an image from our site to link back to us, please do not hot link our images.
* By downloading and or using the files you agree to these terms and conditions. Violating these terms and conditions could result in punishment to the maximum extent of the law. Terms and conditions are subject to change without notice.
Read more... 0 comments 7:42 PM Posted by Admin
Labels: Graphics
Tuesday, March 3, 2009
8 tips Webmasters Development Tools
As a web Designer / Designer my toolset is XTReME but this is due to the various forms of development we as a business are contracted to do. For example, I use Adobe Photoshop CS quite a bit for Design / Development Web Portal. Without going into a dissertation I am going to let you know the "base tools" we use and why. Some may surprise you, maybe not.
1. Microsoft Office
 We use MS Office ALOT. Within we develop out business proposals to clients. We do nothing "fixed price" as every client is different. We communicate with them, gauge their needs as they relay them, gauge their skill set and we meet at a later date with our ideas, their ideas and a proposal. We used Word to make outlines of all the ideas and concepts, we use Excel to build out the "site options" aka: Basic site, Advanced Site, The Works... We present three options to all clients.
We use MS Office ALOT. Within we develop out business proposals to clients. We do nothing "fixed price" as every client is different. We communicate with them, gauge their needs as they relay them, gauge their skill set and we meet at a later date with our ideas, their ideas and a proposal. We used Word to make outlines of all the ideas and concepts, we use Excel to build out the "site options" aka: Basic site, Advanced Site, The Works... We present three options to all clients. 2. MindMap Pro
2. MindMap ProThis (and other idea gathering and organizing) software is just AWESOME for development be it applications or web development. It allows you to create various forms of charts that are valuable during the development cycle but ALSO impress the crap out of your clients. You can start with things such as simple charts showing them various web abilities, for example, Amazon affiliate abilities step by step.
PRESENTATION COUNTS... EVERYTHING is judged by people be that websites or how you wish to attract customers to your development business. PRESENTATION IS EVERYTHING.
 3. PaintShop Pro - Adobe Photoshop CS
3. PaintShop Pro - Adobe Photoshop CSTwo fine image editors. We use Adobe Photoshop much more than PaintShop Pro for graphics, logo creation etc. We tend use Adobe Photoshop for "slicing" things up or specialization of images. We have found that Photoshop's complexity is usually of web design. In fact often its best to not get all creative and seek and slice out graphics where needed from google searches etc.
As far as image creation goes... I suck duck. However, my other half is AWESOME at it.
If you do not have a person who "Has the eye" for art and imaging you need find someone. I am fortunate, my lady is awesome at it. But... Believe it or not you can try and find high schoolers for example in art classes that are VERY good at digital art and they are MORE than happy to make some side dough at VERY reasonable rates!
 4. Dreamweaver, Microsoft Expression Web, PSPad
4. Dreamweaver, Microsoft Expression Web, PSPadDreamweaver is an AWESOME web editor, with the myriads of plugin's and consistent user interface it is WONDERFUL for building static sites and sites that have some dyanmic content. Expression Web is my editor of choice for ASP.NET based work. PSPad is just a fantastic all around "editor" and fills in all the gaps nicely.
5. Flash, Swish & Namo Web Editor
This is obvious... FLASH stuff. Generally speaking we only use flash to "accent" web sites. In time as Microsoft Silverlight, Flash and platforms such as Visual Studio and Flex Builder advance these more interactive environments will actually become the standards for web sites. Namo we use to "Rip Flash"... Its good for that. If you want a Flash item and want modify it Namo does a decent job of reverse engineering things.
6. Drupal CMS, Joomla CMS, SubDreamer
While I have not expored every "CMS" on the planet as there are many and more coming all the time these are what we have used. Our selection of which to use really depends on our client and our clients needs. When they need a dynamic site, frequent updates etc. whether they manage it or whether we maintain it all need be relayed to the client.
Joomla is nice, easy, effective though at times requires tweaking PHP code and obviously dealing with lots of formatting crap since nothing is standardized for the most part. Joomla has HORRIBLE workflow when considering a client maintaining their own site. Drupal is more ghastly from the developer point of view (though getting better) but does allow for the developer to set up good permissions (not excellent) and workflow for the client. For "EASY" sake, SubDreamer... Anyone can learn to use this and its a damned fine CMS.
 7. Portals
7. PortalsI've done some sites with Drupal (PHP based portal) and its pretty decent. Example ( Bridging Digital Divide) I've yet to find a ASP.NET Portal worth a crap. For the past few months I've also been playing with a WONDERFUL portal application called Liferay, it is Java based... its efficient, AWESOME in capability, TRASHES any CMS noted above (except for the fact "Addons" are limited) and its DAMNED fast. It is a "WORLD CLASS" Enterprise level application... period. It will run rings around any of the above CMS's with its hands tied behind its back.
8. eCommerce
LOTS of these applications out there and many are really good, many suck, many are someplace inbetween. eCommerce is popular among those wanting websites. Ive played a bit with the rather new Open Source "Magento" and I just cant say who the target client is for Magento. Clearly it appears pointed at the business that wants a powerhouse eCommerce solution. Unfortunately most people wanting to engage in eCommerce are not power house salesman.
SunShop... If you've not tried it, pretty cool little shop program. Its quite easy to design for in templates, it has many really nice plugin's including absolutely painless integration with everything from PayPal to every merchant account type/provider on the planet. Wish lists, featured items, discounts tickets, gift certificates, reviews and more. Its EXTREMELY simple to administrate which is VERY nice when it comes to clients. So, power, performance and easy to setup, easy for your client to use. It lacks some things, video for example would be nice. But for your average small business its really quite good. In fact.... I am considering coding up a bridge for it so it can be seamlessly used with Joomla CMS. SubShop also has static page generation ability built in, very nice for Search Engine ranking.
While we are on that subject... Joomla, Drupal, CMS developers.... REALIZE that your iFRAME ability in these applications are VERY under utilized in sites. While for example you might be itching to have a DECENT mass mailer application that works nice with your CMS based site(s) or eCommerce package or Amazon Affiliate Store etc... You can use iFrame's to bring EXCEPTIONAL scripts seamlessly integrating to your CMS based webs!
-----
Please post what tools you use and WHY...
Until Next Time!
Read more... 3 comments 11:24 PM Posted by Admin
Labels: Tips, Tools
Monday, March 2, 2009
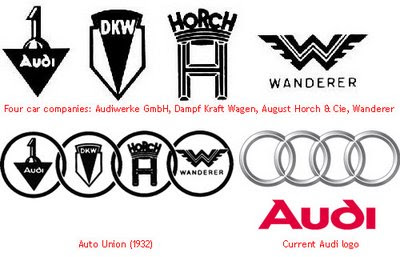
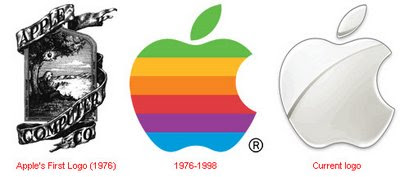
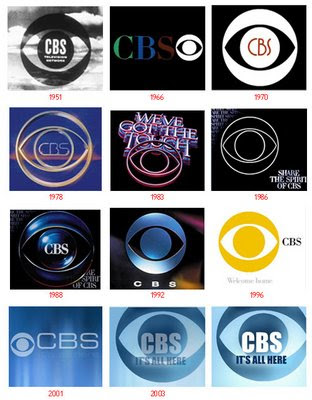
Evolution of Logos - Past to Present
Lego Logo

Texaco Logo

Playboy Logo

Nestle Logo

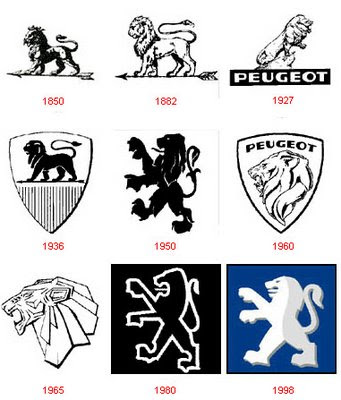
Peugeout Logo

Palm Logo

Nokia Logo

Nike Logo

Motorola Logo

Mitsubishi Logo

Microsoft Logo

Mercedes Benz Logo

Mazda Logo

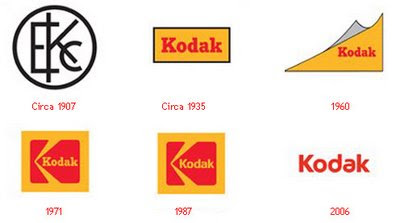
Kodak Logo

Intel Logo

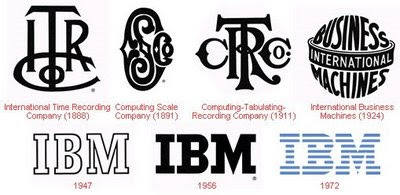
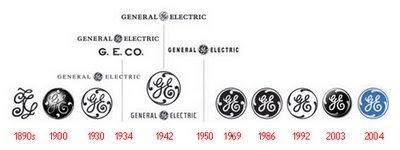
ITRC Logo

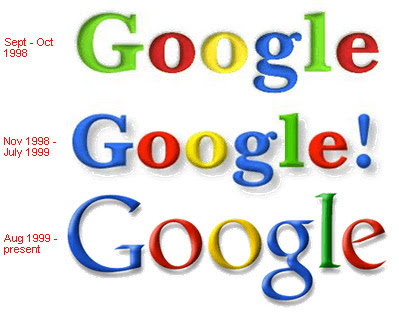
Google Logo

G

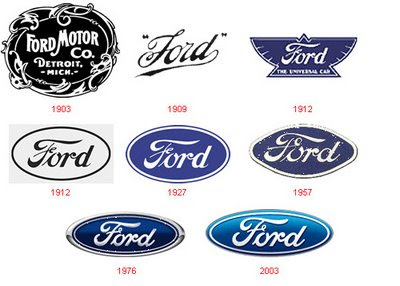
Ford Logo

Firefox Logo

Fiat Logo

Fedex Logo

Canon Logo

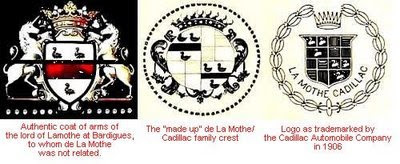
Cadillac Family Crest Logo

Cadillac Logo

Buick Shield Logo

Buick Early Logo

BMW Logo

Audi Logo

Aston Martin Logo

Apple Logo

Adobe Logo

WWF Logo

Pepsi Logo

CBS Logo

Yamaha Logo

Nortel Logo

Read more... 0 comments 1:54 AM Posted by Admin
Labels: Inspiration







